Your Website
Last update: Oct 2023

Explore the essentials of creating your website. Learn about different types of websites, website builders, and how to establish a custom domain. Whether for personal, business, or educational purposes, these resources can help you take full control of your content, design, and functionality.
Table of contents
- Your Website
Why build a website?
You
- own the content
- can have full control over its functions and design or timing of updates
- can disseminate a clean URL to specific pages in different corners of the Web, e.g., on social media platforms, forums, emails, business cards, etc.
- can give people an overview of your past and current work and provide an outlook, e.g., to help seek collaborators
- can redesign it whenever you feel it needs a new feel (you can even create a different feel for each page if you want)
- can add website skills to your CV, e.g., web design, web hosting, and programming
- with these new skills, can build websites for others (for money)
Types of websites
- solo project with one main theme (e.g. short or long and longer)
- multi project with several themes (e.g. research institute or artist portfolio)
Websites can also be categorized as personal, business, e-commerce, educational, etc.
Website builders
There are two main types:
- static site generators (SSG) e.g. Jekyll which is used with GitHub Pages when turning Markdown files into a website
- web content management systems (WCMS) e.g. Wordpress, Wix, Squarespace and other website builders with which for people without high technical skills, it could be easier to create more dynamic websites than with SSGs
- SSGs are usually free while WCMSs often have a monthly subscription fee
- both types have free and paid themes e.g. on Jekyll Themes and Themeforest
- both types can use plugins to do a specific function. SSG plugins (e.g. Jekyll plugins) are usually free, while plugins for WCMSs can vary (e.g. while many of them are free, some can be expensive)
- there are many more plugins for WCMSs than for SSGs (because more people use WCMSs than SSGs)
- SSGs, in general, need more textual programming skills while WCMSs, in general, are more visual and therefore need less textual programming skills (but if something goes wrong, you might have to do some coding, or pay someone to fix you issue)
| Criteria | SSG | WCMS |
|---|---|---|
| Ease of Use | Moderate | Easy |
| Customizability | High | Varies |
| Performance | Fast | Varies |
| Security | High | Varies |
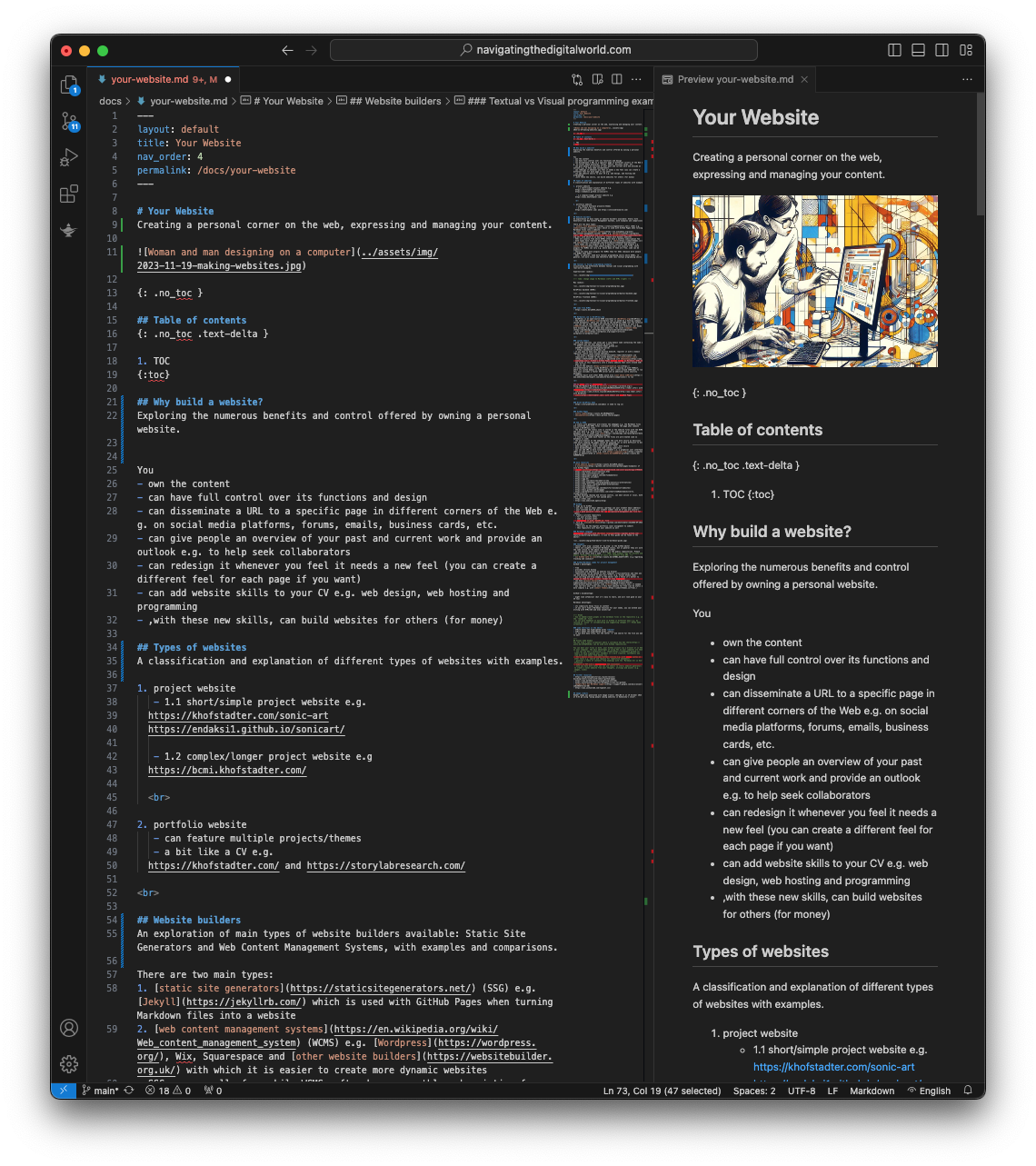
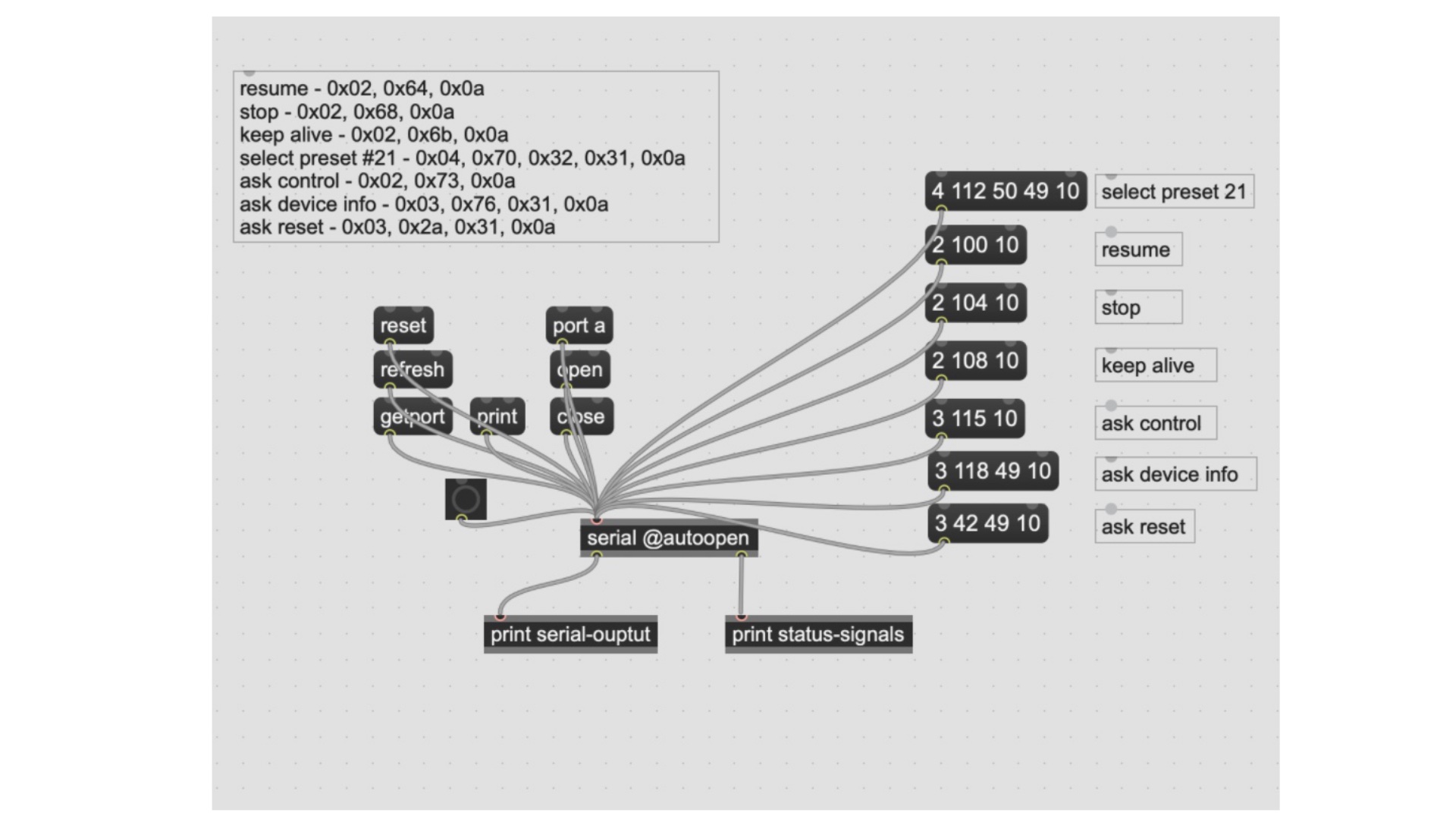
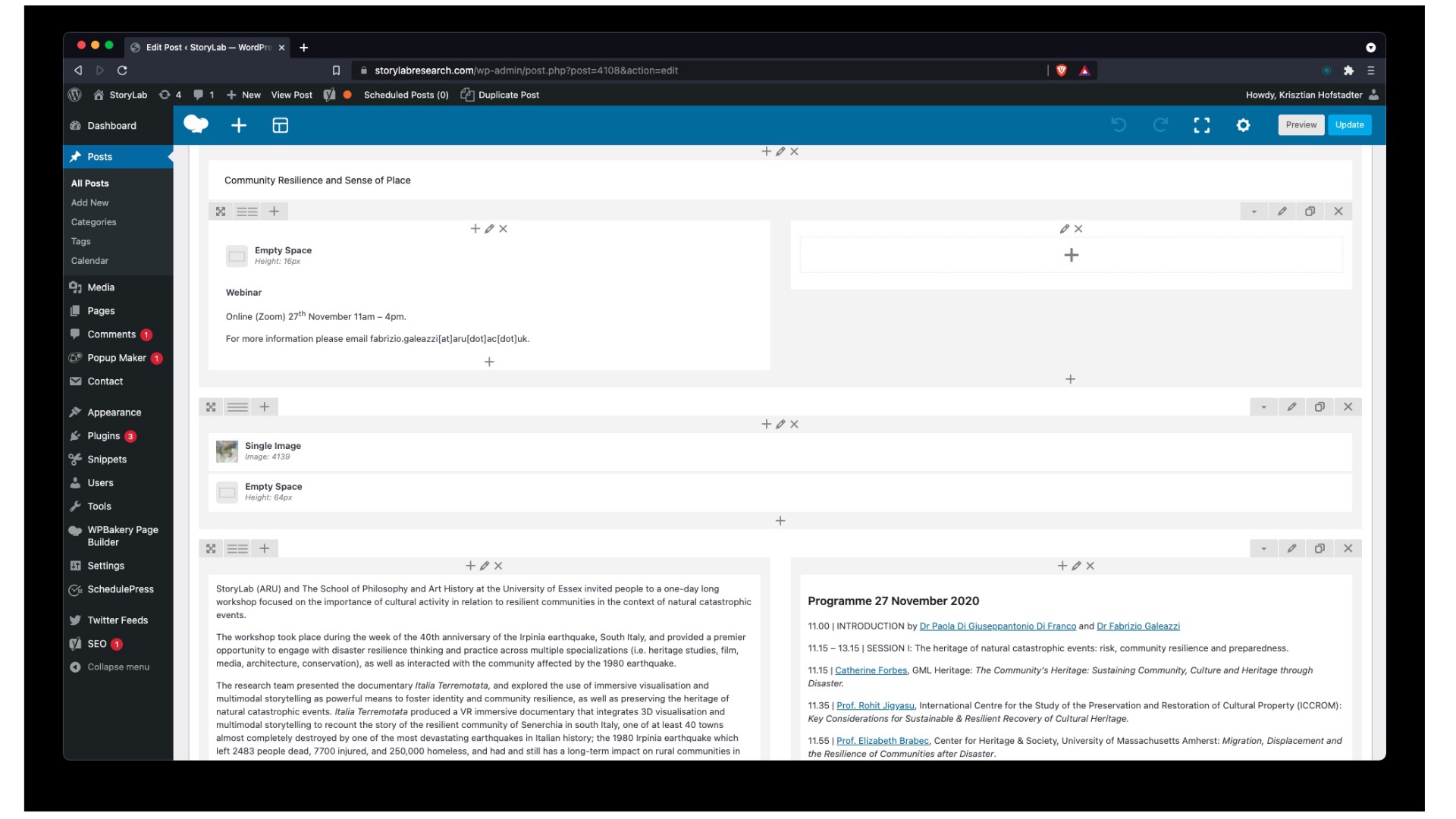
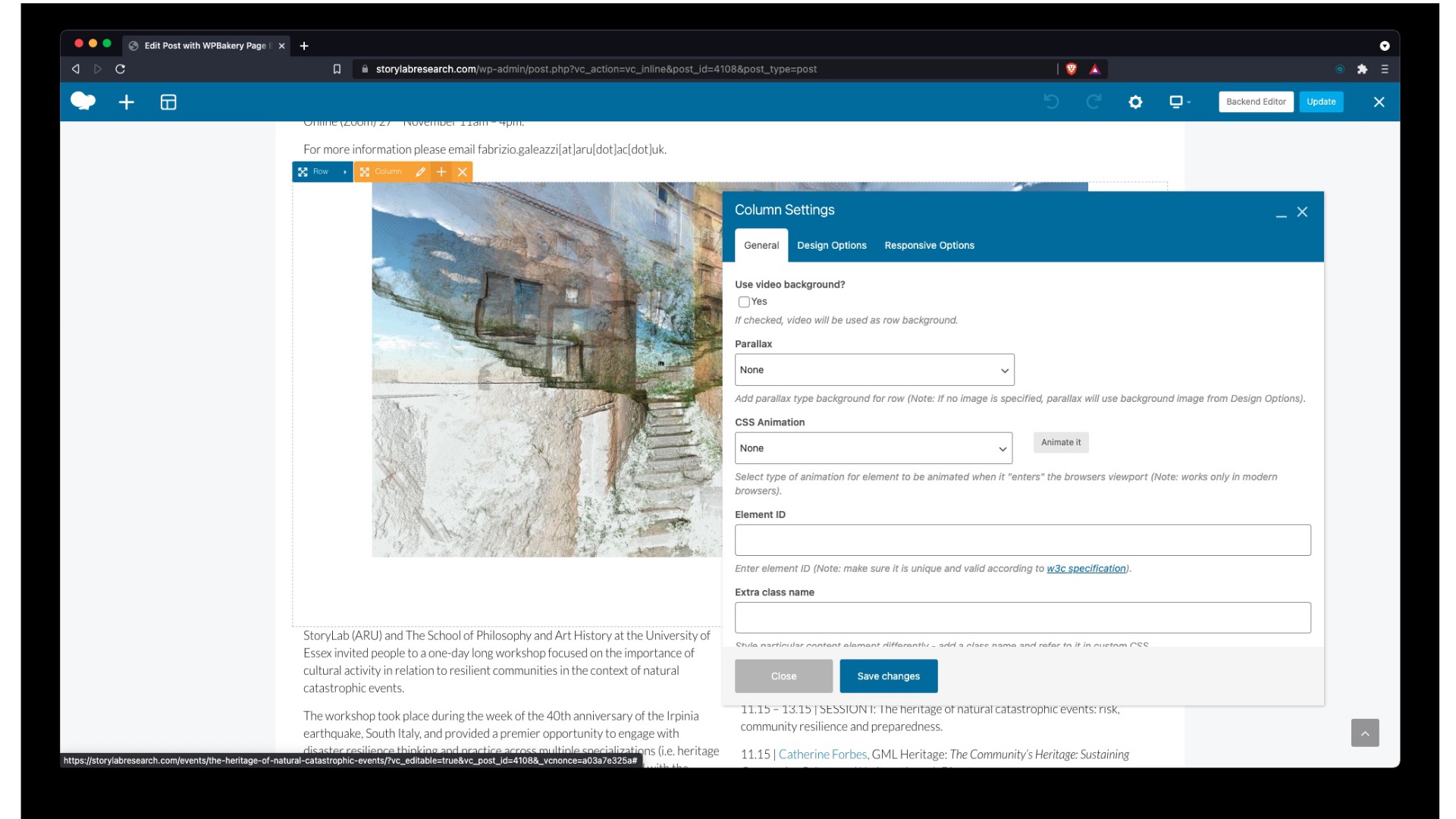
Textual vs visual programming examples
The images below illustrate the difference between textual and visual programming
Markdown with preview in VSCodium:

Max (audio):

WordPress (WCMS):


Wordpress.com vs WordPress.org
- WordPress is widely used open-source WCMS available at WordPress.org
- the website WordPress.com is owned by a hosting company called Automattic, where you can set up the WordPress WCMS (the process is not too technical)
- you can set up this WCMS with different hosting providers as well e.g. TSOHost (which can be more technical, but maybe more economic e.g. if you own many websites). You could compare them.
- more info here
This video can give you some more ideas about free WCMSs.
Custom domain
- with free websites, you often get a long domain name containing the name of the company you set your website up with e.g.
- https://2206217.github.io/CS220AU-DP-2022/
- https://mywebsite.wordpress.com
- if you want to have your own ‘custom domain’, register it with a domain registrar (which costs around £10/year)
- the https://github.com/krisztian-hofstadter-tedor/khofstadter.com repository is linked to the custom domain https://khofstadter.com/ which I registered with NameCheap. GitHub’s GitHub Pages fuction turnes my Markdown, HTML and CSS files in this repository into a static website that costs around £10/year to run.
- I built the website https://storylabresearch.com/ using WordPress, and are hosing it with TSOHost, where its custom domain is registered as well (costs around £400/year to run; this cost includes a faster VPN server and an additinal extra security packages)
- websites built with other WCMSs would also cost above £100/year to run
My tedor.info to krishofstadter.com
Using the Wayback Machine on archive.org:
- 2013 with Indexhibit
- 2018 with WordPress
- 2023 with Jekyll and GithHub Pages
SSG vs WCMS summary
| Feature/Aspect | SSG | WCMS |
|---|---|---|
| Page Creation | Pre-creates webpages, often converting Markdown files to HTML | Pages are created when visited |
| Data Storage | Data stored in website files | Data like articles, images stored in a separate database file (e.g. using MySQL) |
| Loading Speed | Faster loading due to pre-created files and no database usage | Slower due to real-time page creation and database usage (there are plugins to help with Cashe) |
| Security | More secure due to pre-creation of pages, less vulnerability to malicious code injection | More vulnerable to malicious code |
| Hosting | Versatile hosting options, often lower cost | More complex and potentially costly hosting due to databases |
| Scalability | Highly scalable, suitable for high traffic | Challenges in scaling due to dynamic content and databases |
| Development Environment | Requires development environment and version control knowledge | Manageable directly on the server; no local environment usually necessary |
| Ease of Update | Technical; involves working with site’s code | User-friendly; modifications through a GUI |
| Content Collaboration | Less collaboration-friendly; requires codebase access | Supports multiple users and roles for easier content management |
| Plugin Availability | Limited plugins; functionalities might need to be built manually | Wide variety of plugins for extended functionalities |
| Community and Support | Smaller but growing community; limited forums and resources | Large community; extensive forums and resources |
| Main Advantages | Fast, more secure | More user-friendly without coding knowledge |
| Main Disadvantages | Requires some coding experience | Slower performance, higher security risks, more maintenance, limited advanced customization, scalability challenges |
| CMS Addition | Possible to add CMS like Jamstack (Demo) |
GitHub Pages
- Sign up to GitHub
- you will need an email address (perhaps use your student email address)
- your username must be your student number (ask me if you are unsure!)
- use a good password (check the Password management page for ideas)
- Create a private repository
- for your private notes
- name it ‘private notes’
- initialise it with
README.mdfile
- Fork my ‘CS220AU-DP-2022’ repository
- this will be the digital portfolio (your assignment to submit)
- this repository will host your website as well
Markdown language
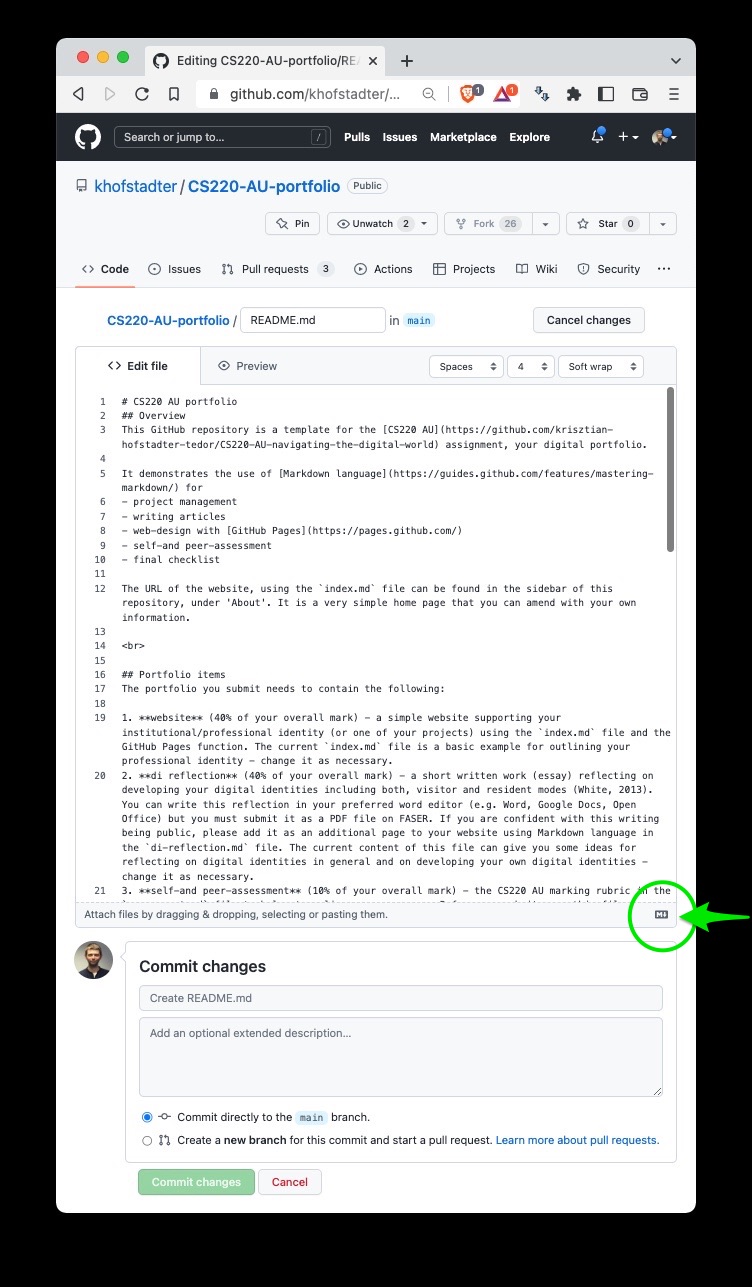
Familiarise yourself with Markdown language. A link to this guide can be found in the editor:

Thoughts
- choose ‘soft wrap’ instead of ‘no wrap’ in the GitHub editor
- there are slightly different Markdown styles, but in general they all work the same (stick to the above link with GitHub)
- we can monitor each other’s progress in the public repositories. Please update it at least once a week.
- is GitHub safe to use (e.g regarding tracking and cookies)?
GitHub-Markdown combo for project management
GitHub’s advantages:
- free
- provides version backup
- accessible and editable on mobiles via browser
- repositories can be synced to your computer (cross-platform) and then you can use desktop software to edit your files (e.g. VSCodium)
- you can drag and drop images to the editor (but I think it’s better to upload it them to your
assetsfolder instead to be more organized) - can have project boards similar like Trello if needed
- you can turn your files into a very fast website for free (can be static or more complex e.g. with Jekyll themes.)
GitHub’s disadvantage:
- might look unfamiliar (but it’s easy to learn, and will look good on your CV too)
Markdown advantages:
- its simplicity helps focus on content
- if you can’t find a Markdown function for your needs, you can extend your writing with HTML/CSS and even JavaScript
some shortcuts in the editor
- CTRL+b makes the highlighted words bold
- CTRL+i makes the highlighted words italic
- if you have many files, hit the letter ‘t’ and search for the file you want to edit
Resources
- free website builders
- a collection of nice GitHub Pages
- colour psychology
- https://marksheet.io/introduction.html
- https://www.flatfilecmslist.com/
- https://developers.google.com/web/fundamentals/
- https://devhints.io/jekyll
- https://ogp.me/
- https://moz.com/learn/seo/what-is-seo
- https://www.leadfeeder.com/blog/google-analytics-alternatives/
- https://talk.hyvor.com/blog/disqus-alternatives/
- https://www.codementor.io/
- https://www.vandelaydesign.com/beautiful-minimalist-websites/
- https://docs.github.com/en/pages
- https://marketplace.visualstudio.com/items?itemName=kamikillerto.vscode-colorize
- GitHub Desktop (backup and version control, can edit online or local, both there can be conflicts if not synced well)
- https://html.com/
- https://www.webisland.agency/blog/
- https://programminghistorian.org/en/lessons/building-static-sites-with-jekyll-github-pages
- https://www.markdownguide.org/getting-started/
- https://grantwinney.com/cool-markdown-tricks-for-github/
- Google Docs has Markdown support
- https://www.joshuarudd.com/typeset.css/
- Video comparing SSG with WCMS
- Compare Markdown and HTML.
- Curated list of Jekyll websites.
- Convert PDFs to Markdown with Marker.
Image credits
Header image was generated with Image Creator (DALL·E 3) on 19 October 2023 at 8:53 pm using “young people coding websites in Kandinsky’s style”.